
GWはブログのお手入れをする。めちゃくちゃ細かい事をコツコツ修正・・・。Google DevelopersのStructured Data Testing Toolを使って構造化データーのテストを。殆どの人には関係のない話だけど、ブログ運営を細部までしていると一つ一つコードを理解して、検索エンジンやページとしての「確からしさ」を追求せねばならない。
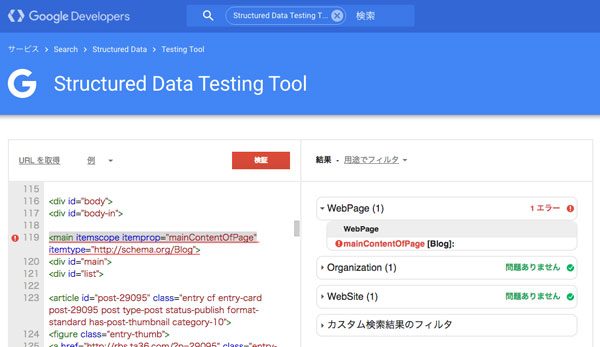
普通にボタン一つで作れるブログだとそういう心配もいらんのやけどね。で、エラー内容は以下のとおり。
WebPage
mainContentOfPage [Blog]:
どうもheader.phpの[main itemscope itemprop=”mainContentOfPage” itemtype=”http://schema.org/Blog”]でエラーはいているようなので直す。

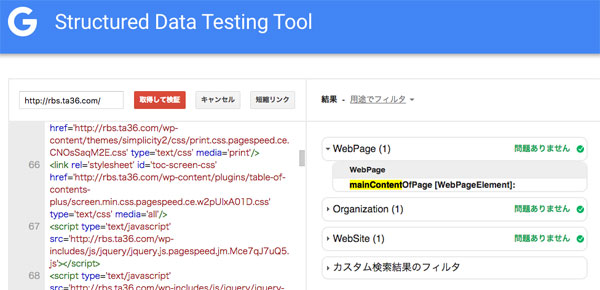
なおした。パーフェクト。やはりGoogleはもはやネット上の政府みたいなもので、ここのルールにそっていないと、えらい目に合う。ただ仕組みを知らなくても何とかなるが、知っているのと知らないとでは大違いなのがこの世界。

あとはフォントを15ptから16ptに上げる。テキストの色も黒から目に優しいグレーに変更。ブログの表示される部分を広げて、サイドバーの幅を狭めた。

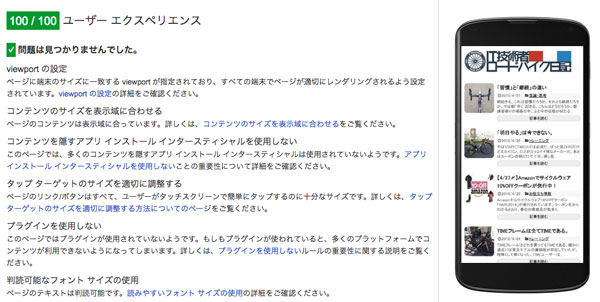
最後のツメの部分は以前からやりたかったスマホからのアクセス改善。PCからアクセスした時と、スマホからアクセスした時では表示を大きく変えている。今回iPadのようなタブレットにも対応させた。こちらもGoogleが提唱するルールに沿うようにカスタマイズ。
多分見やすくなったと思います。最近ではボタン一つでブログが作れますが、それだけだと実はWEBで多くの人に見てもらうためには不十分。ほかにも色々な仕組みを取り入れていますが、実際に読者は何気なく見ているわけで、あまり目につかない所。
個人的な趣味ですが、こういう細部の細かいチューニングが「あたりまえに見られる」を支えています。
売り上げランキング: 3,922


