構造化エラーは影響するのか
当ブログはたまにITネタ、ブログチューンネタを書きます。。今回は「構造化データエラーはアクセス数に影響を及ぼさない」を、裏付ける為に当ブログのデーター用いて紹介します。結論から行くと構造化データーエラーは検索流入への影響はありません。
また、アクセス数や検索ランキングを考えるときに、もっと別の場所に観点を。という話も少します。いつもブログを見て頂いている方には申し訳ないですが、今回はいつものブログ読者さん全員に関係のない記事です(笑
さて、テーマ作者さんのEnjilogさんに、感謝とリスペクトを込めて書いてみましょか。
当ブログの構造化エラー数1300超
毎週googleのインデックス数を確認する際に、エラーも確認します。結構前から構造化エラーを確認していました。私もGoogleに嫌われるのではないかと思い、気になって調べました。
既に、紹介されていましたが、google のヘルプにこうあります。「構造化データ自体はランキングには影響しない」という文言です。したがって安心して放っているのが当ブログです。
「いや、まてこれはGoogleの罠だ!」と思われる方に当ブログの「放っておいたらこうなったデーター」も今回ご紹介します。放っておいてもほんとうに大丈夫なのか?→大丈夫。という結論ですが、このまま御覧ください。
下図はGoogleウェブマスターツールの構造化データーです。いつもは懇切丁寧にブログを書いています。しかし、今回は見る人が限られているニッチな内容なのでデーターや、意味の補足は一切しません。
構造化データで話題のデータータイプ、「hentry」のエラーは1200ぐらいです。多いのか少ないのかはわかりません。サイトの規模と記事数によるでしょう。さて、何ヶ月もエラーを出しまくっている事と、当ブログの状況がわかってもらえた所で本題にいきます。
肝心の検索数やランキングに、どのような影響を及ぼしているのか見て行きましょう。
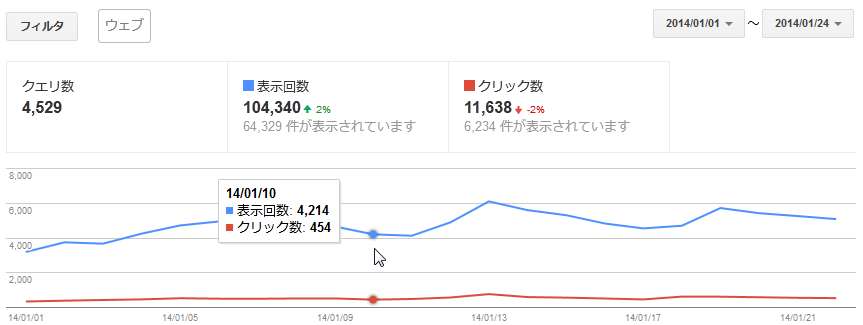
1月の検索クエリー
当記事を書く発端の報告の中で、「1月10日」という文字を見たので、カーソルを合わせてみます。表示回数は4212回でした。そのうちクリックしてくれた方は1割ちょっとと少ないです(^_^;)
当然「構造化データーのエラー」をはき続けています。しかしどうでしょう、検索数は減るばかりか、上昇してます。これも構造化データーエラーの賜(ry
冗談はさておき、「アクセス数が減った」とも有りましたのでアクセス数を見てみます。
1月のページビュー数
当ブログのアクセスは月末に報告しています。しかし一日どれくらいかは初公開です。このデーター見ますと、減るどころか特に変わっていません。最近はむしろ安定して増加傾向に有ります。
こちらも構造化データーエラーが影響している、といえるデータではありません。ちなみに当ブログは、月に40~50記事です。一つの記事を丁寧に書きたいので、1記事の文字数は2000~5000文字です。それを繰り返しているとあまりアクセス数に変動はありません。
月に1回程度の更新で、局所的な傾向を分析するのは難しいと言えます。毎日同じ中で、スポット的な変化が有ればアクセスを解析しやすいです。
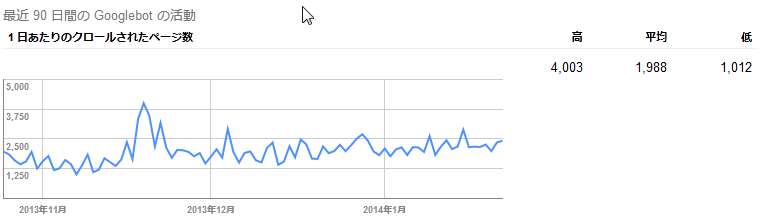
もしかしたらクロール数・・・
もしかしたら、影でクロール数が減っている可能性もあります。確認していました。減ってないですね、徐々に上がっていっている気がします。
結論
結論として、「構造化データーエラーは、アクセス数に影響を及ぼさない」と言えます。
こぼれ話
ついでにWpxと、Stingerの相性も質問がどこかに書かれていましので、参考になればと思い記載します。当ブログはWpxとxserver調べてxserverを使っています。
wpxはnginxを使い、cdnとかやってるんでしょう。wpxを契約しなかった理由は、チューニングをレンサバ会社に任せたくなかったからです。私はワードプレスを高速化するキャッシュ系プラグインを一切入れていません。
代表的な、W3 Total Cacheや、001 Prime Strategy Translate Acceleratorや、DB Cache Reloaded Fixってところでしょうか。アレ入れても早くなる傾向はみられません。
スクリプト回して、1時間毎、24時間、24サンプルのレスポンスデーターを1ヶ月取り、でた傾向(結論)です。わかったのはCDNが高速化に寄与している事でした。
次にJackpotとCloudflareのレスポンスデーターを1ヶ月撮り続けました。そしてCloudflareを選択しました。
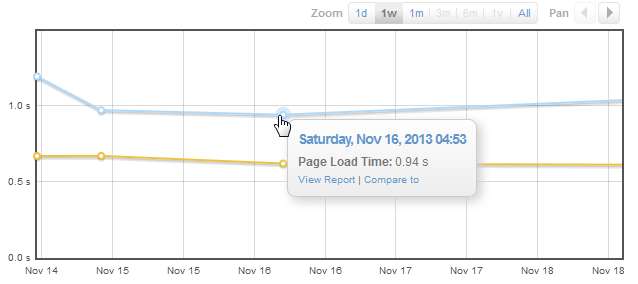
あとは、Stingerを高速化したいなら、デフォルトで入っている画像を1KB以下にするだけで読み込み速度稼げますので、お勧めです。gzip圧縮はプラグインを使わず、php.iniにその旨記載してあげる。といった対処で、十分以下の様なレスポンスが得られます。
チューニング次第ではプラグインなんかなくてもStinger+Cloudflareだけで以下のようなレスポンスもいけます。ただし、サムネイル消したりしないと、あと0.7秒は削れません。

ちなみに、私の本業はレイヤー1~3といった低いレイヤーの仕事です。もっと高いレイヤーの話(phpとかcssやhtml)はさっぱりわかりませんでした。しかしStingerのコードは、簡素で読みやすく1から勉強させていただきました。
その勉強の取っ掛かりも与えてくれたstingerに感謝の意を込め、この記事とさせていただきます。