wordpressにOGPを設定する
当ブログをFacebookでシェアすると”BLOGの画像が表示がされない”という潜在的な問題が存在していた。当ブログ内の原因を探り対策を施して、Facebookでシェアした際に正しく画像が表示できるまでの手順を記す。
WordPressにOGPを設定していないと、ソーシャルメディアに載せる際に問題が有る。そもそもOGP(Open Graph Protocol)とはなんだろうか。ブログをソーシャルで紹介しているならば(イイね!ボタン、ツイートボタンを設置)OGPの存在は非常に重要である。
OGPを簡潔に言うと「私のブログ内容を知って!」と宣言するためにある。
誰に宣言するかというと、FacebookであったりTwitterに対してだ。あまりピンと来ないかもしれないので具体的な例として以下の画像を掲載する。FacebookではシェアするURLを乗せると自動的(ここがキモ)に画像と、タイトル、本文、ブログタイトルが掲載される仕組みだ。
これはWordpressのテーマにおいてOGPが設定されている必要がある。意識しなくともOGPが記述されてる場合が多いが、当ブログの場合は無駄なものは一切使っていないテーマだ。自分でカスタマイズする自由度の代償に無駄なものは省いている。
それでは困るのでOGPを設定してみよう。
Stinger3にOGPを設定する
Stinger3にOGPを記述してみる。その際に参考にしたサイトを紹介する。
なお、当ブログの場合は上記サイトを参考に実践してもうまく行かなかった。うまく行かなかった理由と、Facebook Debugger Toolでエラーを吐いた内容は後で紹介する。まずは事前に対処を施しうまくいく場合を紹介する。エラーについては後ほど付録として記しているので安心してほしい。
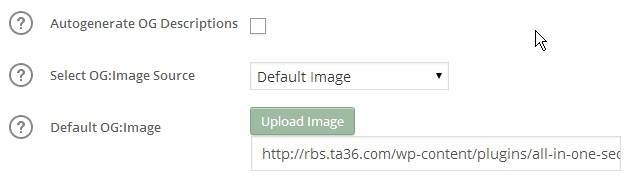
まずプラグインの一部の設定を無効化する。当ブログはAll in One SEO Packを使っている。このプラグインがデフォルトで自動的にOGPの設定を入れ込んでしまう。そうするとFacebook Debugger Toolで重複エラーが出てしまうので前もって無効化しておこう。
All in one SEO > Social Meta > Autogenerate OG Descriptions
のチェックボックスを無効化する。事前にまず影響を及ぼす要因を排除しておく必要がある。
OGPの設定に必要な情報
Facebookに対して必要なOGPの設定情報はFacebookの個人アカウントIDだ。
- Facebookの個人アカウントID:1234567891.123456789123456
アカウントIDの確認方法は自身のFacebookにアクセスして、自身のシンボルアイコンをクリックする。そうするとURLの最後の数字を確認する。
“.1234567891.123456789123456&type=1&theater“
この数字の 1234567891.123456789123456 をメモしておこう。この番号を後ほど使うことになる。
先ほど紹介したブログに『固有のタイトルや説明文を設定するスクリプト』というがあるのでコピーする。それをheader.phpコピーするわけだがコピーする場所を間違えないようにすること。

”head profile=”http://gmpg.org/xfn/11”
Stinger3の場合上記記述を探す。header.phpの3行目だ。その下に『固有のタイトルや説明文を設定するスクリプト』をコピーしよう。当ブログはAll in one SEOを入れているので、13行目を以下のとおり変えている。
13行目: $dsc = get_post_meta($post->ID, _aioseop_description, true);
なお、補足だが当ブログはTeratermを使ってSSHで直接BLOGにアクセスし、ファイルをviで編集している。:set list で改行コード等を表示しているため、末尾に$マークが表示されているが今回気にしなくても良い(実際の記述は不要)だ。
OGPの設置
先ほど紹介したサイトから『FacebookのOGP設定の設置方法』のコードをコピーしておく。このコードもheader.php内に記述するが記述する場所は、”/head”の前だ。そしてコード内に【xxxx】というように【】で囲まれた箇所を自身の情報で置き換える。ダブルクオーテーションは削除せぬよう注意されたい。
私の場合であれば、フェイスブックページの記述は上記のとおりだ。設定が終わったらFacebook Debugger Toolで確認をする。
これで無事、OGPの設定がすみFacebookがブログを認識してくれる。次はうまくいくまでに解決したトラブルシューティングを紹介する。
修正する必要があるエラー1
Facebook Debugger Toolで発生するOGP関連のエラーメッセージ1です。
OGPトラブルシューティング エラーメッセージ内容:
修正する必要があるエラー
More Than One OG URL Specified Object at URL ‘あなたのサイトURL’ of type ‘website’ is invalid because it specifies multiple ‘og:url’ values: あなたのサイトURL, あなたのサイトURL.
エラーの原因:
上記の表示された場合はog:urlが重複している。したがって当ブログの場合はAll in One SEO Packを使っているため、デフォルトで自動的にOGPの設定を入れ込んでしまう。そうするとFacebook Debugger Toolで重複エラーが出てしまう。よって以下のトラブルシューティングを施す。
エラーの対策:
All in one SEO > Social Meta > Autogenerate OG Descriptionsのチェックボックスを無効化する。
修正する必要があるエラー2
Facebook Debugger Toolで発生するOGP関連のエラーメッセージ2です。
OGPトラブルシューティング エラーメッセージ内容:
修正する必要があるエラー
オブジェクトの値が無効です プロパティ「fb:admins」に指定された値「123456789」はタイプ「fbid」としてパースできないため、URL「あなたのサイトURL」のオブジェクト(タイプ「article」)は無効です。
エラーの原因:
FacebookのアカウントIDが間違っている。
エラーの対策:
確認方法は自身のFacebookにアクセスして、自身のシンボルアイコンをクリックする。そしてURLの最後の数字を確認する。
.1234567891.123456789123456&type=1&theater
この数字の 1234567891.123456789123456 のドットを挟んだ2つのIDまで正しく記載されているか確認しよう。なお先頭にドットはいらない。真ん中に1つだ。
ブログ読み込み時間への影響
headerにコードを今回100行近く追加したが、肝心のBLOGの読み込み速度への影響は無いのだろうか。実際に確認した。
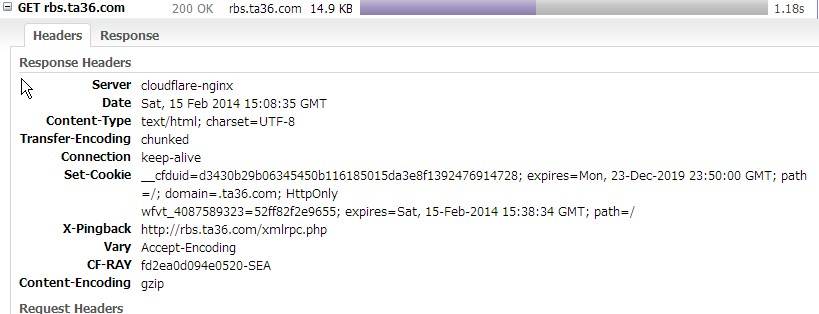
コード追加前のheader容量14.9KB

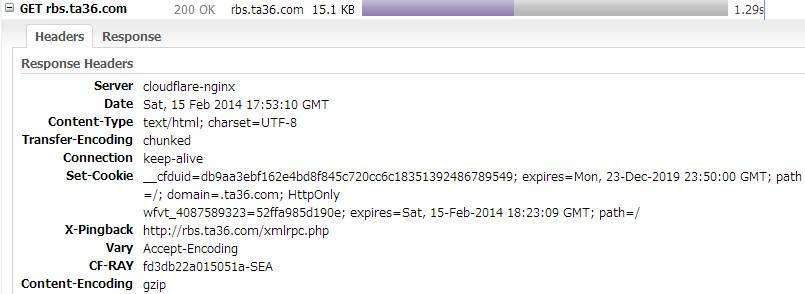
コード追加後のheader容量15.1KB

0.2KB増加しているが気にするような容量ではない。しかし実際のレスポンススピードには影響を及ぼしていないだろうか。実際に確認した。
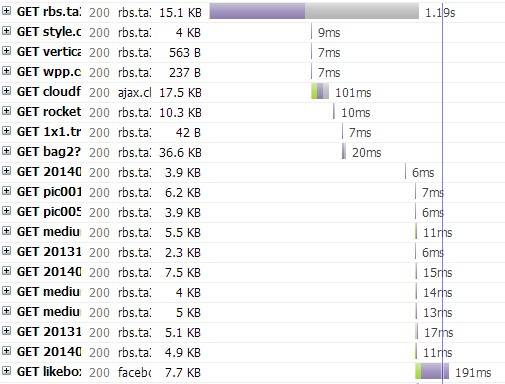
headerの読み込み時間は、1.19秒。その他の読み込みは0.007~0.01秒で推移している。結果は1秒切りはできないが、トップページで1秒後半でロードしている。ちなみに当ブログのトップページは30記事が一気に並んでいるのでそれを考えると1秒台後半でロードできている事は満足せねばなるまい。
サイトとしてのランクは最高のAA(Google&Yahoo)を受けている。なお、当ブログは高速化プラグインを使っていない。例えば、W3 Total Cache、001 Prime Strategy Translate Accelerator、DB Cache Reloaded Fixといったプラグインは使っていない。
実際テストすると、あのプラグインでは高速化しない。その話は当ブログの別ポスト「構造化データエラーはアクセス数に影響を及ぼさない」を参照して下さい。
では最後のまとめです。
まとめ:WordpressにOGPは必須
OGPを設定するということは多少面倒ではあるが現在の潮流(ソーシャル時代)に設定が必須といえる。これらのトラブルシューティングと設定で、問題なくFacebookにOGPを通達することができるようになる。
自分のブログをせっかくシェアしてもらっても、画像が表示されなかったり内容が無かったりしたら、失礼かつ残念なBLOGになってしまう。Wordpressを使っていてOGPの設定をしてなさそうな人がいたら、教えてみてはどうだろうか。
新潮社
売り上げランキング: 801